
もしもお持ちのサイトがスマホ未対応だとしたら・・・
1つ前の記事でも書いたモバイルフレンドリーへの対策として、大きく2つの手段があります。
1)スマホサイト を作成するか・・・はたまた、
2)レスポンシブデザイン を採用して、サイトをリニューアルさせるか・・・。
どちらも良いとこ、使いにくいとこ、それぞれにありますが、Styleeeは一貫して「レスポンシブデザイン」推し!!!であります。
今回は裏側の仕組みなど難しいことは置いておいて、まずは導入編。
その理由を簡単にまとめてみましょう~~~!
Googleお墨付き。
という言い方はあまり好まれないかもしれませんが・・・Googleお墨付きということであれば、SEO的にも間違いなく有効ということ。
そもそもSEOの世界でなぜこうも「Google様へへ~~」な風潮なのかを、まずは簡単に。Googleは確かに検索エンジンのシェアも高いです。久しくYahoo!Japanのトップ見ていない、なんて人も多いかもしれません。
ですが、意外にもGoogleを抑えてYahoo!Japanのシェアが5割超えていたりします。
下の円グラフは2015年4月7日の検索エンジンの利用者割合。

赤色がYahoo!Japanで、緑色がGoogle。
なんと圧倒的に赤色のYahoo!Japanが優勢なんです。
ですが、ここが重要。
Yahoo!JapanはGoogleの検索技術を採用している んです。
なので、上の円グラフもYahoo!Japanの赤色とGoogleの緑色が同一アルゴリズム(処理手順)であると考えれば・・・そのシェアの高さは承知の通り。
だから今回のモバイルフレンドリーもしかり。Googleの動向がこうも注目されるわけですね~。
そんな(天下の?)Googleが以前から大いに推奨しているのが、レスポンシブデザインなのです。
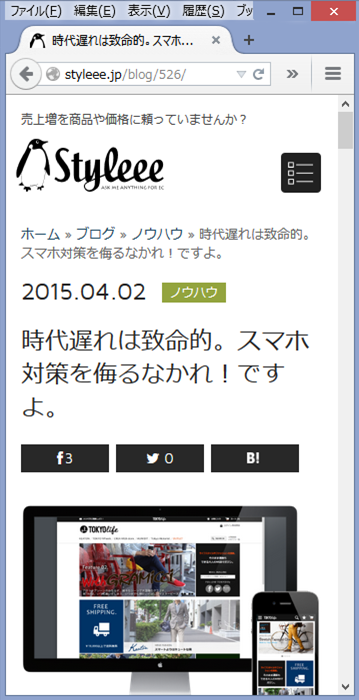
レスポンシブデザインはこのブログのことです。
さらっと書いていますが、レスポンシブデザインって何!?という疑問にお答えするとすれば、このブログがまさにそれ。
スマホサイトと言われるものは、ユーザーが閲覧しているOSやブラウザをサーバー上で判別し、URLや表示するHTMLを振り分けるという方法が一般的。なので、スマホでみるページとPCでみるページは別物になります。
対してレスポンシブデザインは、ブラウザの横幅のサイズで判断し、CSS(スタイルシート)を切り替えるというもの。
スマホでみるページとPCでみるページは一緒。デバイスのサイズ(PCなのか、タブレットなのか、スマホなのか)によって、ページのサイズも自動的に変わります。
あーだこーだ書いてもなかなか伝わりにくいので、試しにこのブログを開いたまま、ブラウザを小さくしてみてください。
ブラウザの横幅を短くしたり長くしたりすると、それに合わせてサイトの表示方法も縮小したり拡大されたり、並び順が変わったりしませんか?
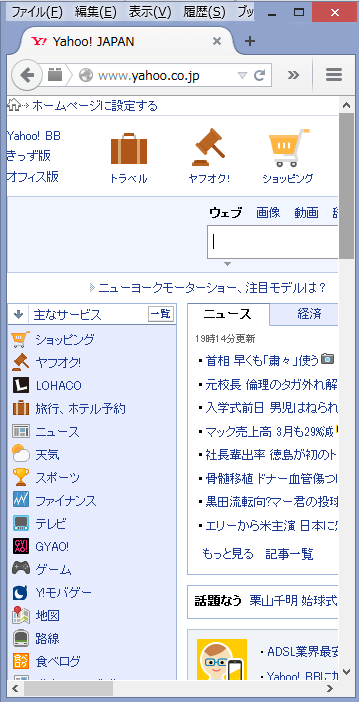
試しにYahoo!Japanのトップページと比較してみました。
※Yahoo!Japanはスマホサイトを作成していますので、スマホで見れば問題なく表示されます!

右側が画面に収まっていないので、もはやなんのサイトだか・・・・
ではStyleeeのブログはどうでしょう。
・・・と、早い話がこういうことです。
レスポンシブデザイン、少しはイメージいただけますでしょうか??
特に大事なメリット3つ。
レスポンシブデザインを採用することでのメリットはいくつかありますが、その中でも特にこの3つ。
これは既に述べた通り。
以前からGoogleはモバイルフレンドリーにする手法として、レスポンシブデザインを推奨しています。モバイルSEOガイドにおいても「Google では、デザインパターンとしてレスポンシブデザインを推奨しています」としっかり明記しているくらい。
2)運用が楽ちん!
1つのHTML(ソース)で管理をするので、とにかく運用が楽!そしてミスのリスクも防げます。
バナーの更新や、テキストの修正なども1つのHTML(ソース)を書き換えれば、PCもタブレットもスマホもすべてOK。一括で更新ができますので、スマホサイトだけキャンペーンバナーが差し替わってないじゃんー!!なんてミスも防げます。
3)導入コストを抑えることができる。
スマホ用にサイトを一から構築する必要がないため、導入コストを抑えることができます。
サイトをPCサイトとスマホサイトそれぞれで分けていると、2つのHTML(ソース)が必要になり、コストも単純計算で2倍に。レスポンシブデザインであれば同一のHTML(ソース)を使用するので、その分コストも1.5倍程度が一般的。
さらに、今後iPhone 6 Plusよりも画面が大きな端末が主流となったらどうしましょう!
それまでのスマホサイトは新しい画面サイズに合わせてデザインの修正が必要になるかもしれませんが、レスポンシブデザインであればサイズに合わせて自動で表示されますので問題ありません。
レスポンシブデザインのすゝめ。
もちろんレスポンシブデザインは万能ではありませんので、デメリットもあります。
・デバイスに応じた細かなデザイン設計がしにくい。
・HTML、CSSの基本知識が必要。
・データ容量が増えて、表示時間が遅くなる可能性が高い。
などなど。
ですが、個人的には日々のコンテンツ運用・サイト更新は、サイトを運用していく上で最も重要なタスクだと思っています。
そこに発生する運用コスト、バカになりませんー!ミスのリスクだって最低限にしておきたいものです。
モバイルフレンドリーの対応はもはや必須項目。しつこいですが、スマホ対応は当たり前の時代です。
めでたくスマホ対応も完了して売り上げやアクセス数が増えても、運用コストが2倍になったんじゃ意味有りませんよね。。
これからの時代、より効率的なサイト運用をしていくためにもレスポンシブデザインを強くおすすめ!頼もしいことにGoogleも後押ししてくれていますから、自信をもってご決断を。